If you have a website for your writing business, you undoubtedly have a single goal: You want to land freelance writing jobs.
That’s great! You should be using your website to reel in clients, but what if you’re not seeing results?
You know what I mean. You spent weeks of sleepless nights fighting with your theme, researching plugins and arranging your widgets so that you’d have at least a half-decent writing website.
Do you hear that? That’s nothing but the sound of crickets coming from your contact form. Either nobody cares about your services or you’ve gone the wrong direction with your site.
Tons of people are looking for writers, so chances are it’s not the former. That leaves your writer website as the issue. Where are you going wrong?
You don’t have a clear call-to-action
One thing I see a lot of writers miss is a clear call-to-action (CTA), and it’s crippling your website’s effectiveness.
What’s a call-to-action? It’s web-speak for asking visitors to do something on your website. That could be signing up for your newsletter, or getting in touch for a quote, or buying an ebook. Getting people to visit your website is only half the battle; you won’t make any progress if they don’t take the action you want them to take.
In a case study, ContentVerve.com found that tweaking a single word increased click-through rates by 90 percent. Imagine what having a decent CTA could do for you!
The two most common errors are:
1. You don’t include a CTA at all
You might make this first mistake because you’re under the impression your prospects know where to go next. It’s a no-brainer to head to the contact page to get a quote, right?
However, it’s important to show website visitors what you want them to do next. That way, prospects won’t end up all over the place without any direction.
Even if “contact me” is implied, it’s worth giving the information explicitly. This way, you get prospects onto page two without them having to think too much about it. Plus, there’s no confusion, such as whether you’re available for hire.
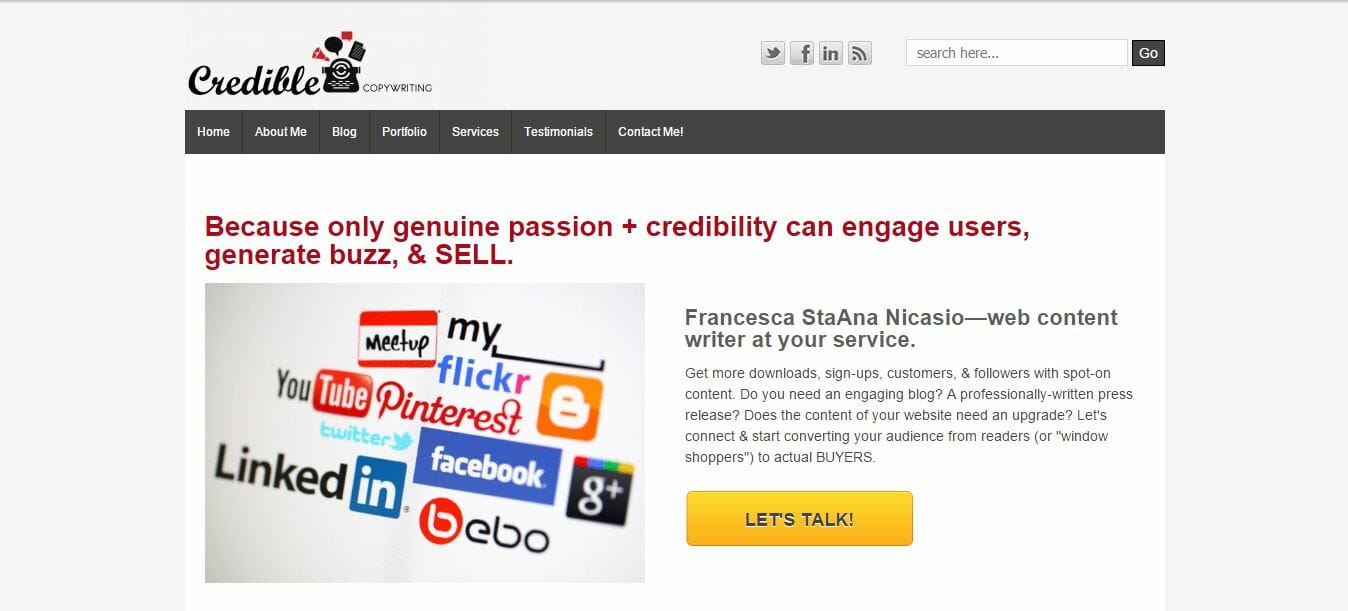
2. You include too many CTAs
Here’s an example with too many CTAs:
Want to learn more about me? Check out my about page, then take a look at my portfolio to view my samples. If you’re still not convinced you want to hire me, visit my testimonials page to see what past clients have to say.
Ready to get started? Contact me for a quote!
Here, you’re giving prospects four choices, but exactly what you want them to do next isn’t clear. Should they follow these steps in this exact order? What is the most important step to take next?
If prospects explore your first three pages before getting to your contact tab, they may get distracted or run out of time before they get a chance to contact you.
See where both of these mistakes can point clients in the wrong direction?
How to develop a clear call-to-action
If your site is falling victim to one of these common errors, here’s how to fix it.
Step 1: Determine your website’s goal
As a freelance writer, your main goal is likely to get clients to contact you for your services. It’s not to get them to read your blog or even to download your free gift, yet many writers stick with these CTAs.
If building your email list or getting exposure on your blog really is the focus of your writer website, then by all means go with it, but be sure you’re really thinking about what you want your site to do for you.
Step 2: Explore and decide on a CTA variation
You can say the same thing in lots of ways, so don’t be afraid to experiment with different wording.
Look back at step 1. Your main CTA should be some variation of this ultimate goal.
Here are some examples if you decide to go with the “contact me” CTA:
- Contact me
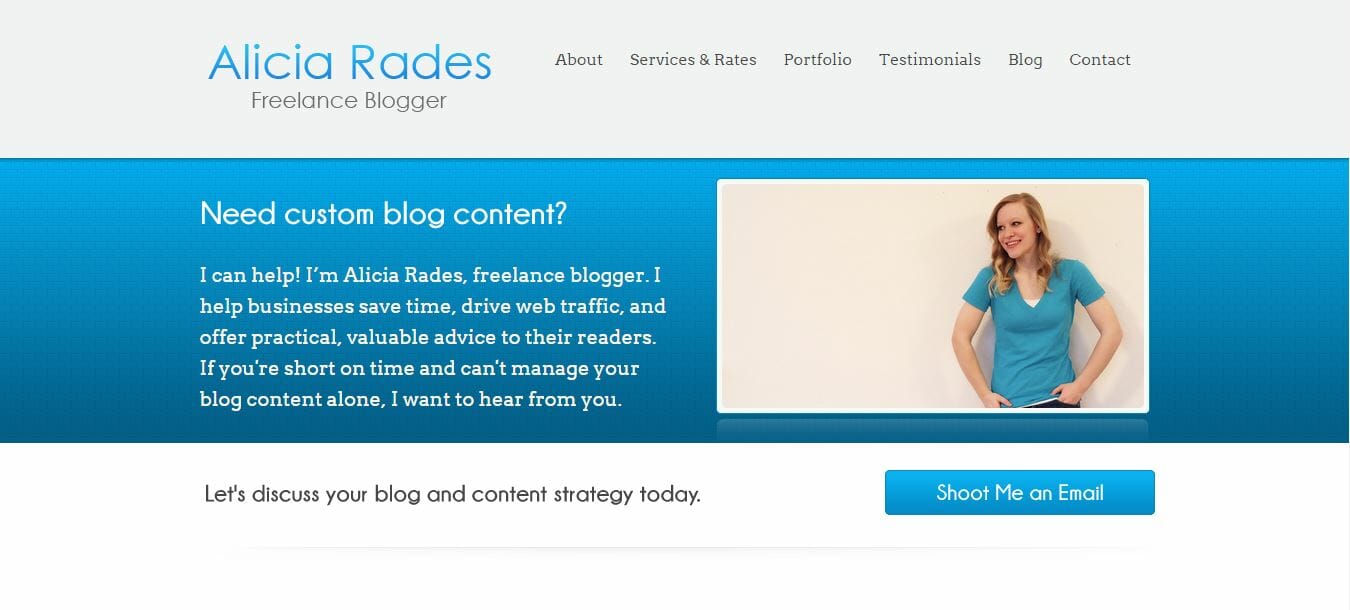
- Shoot me an email
- Get in touch
- Let’s chat
- Drop me a line
- Get a quote
- Tell me about your content strategy
Play with CTAs until you find one that fits your goal and your writing voice.

Step 3: Place it prominently
A quality CTA includes an eye-catching design, explains editor Ginny Soskey on Hubspot. As she suggests:
Your CTAs’ colors should contrast with your website design, yet also appear large enough to be noticed (we’ve seen them perform best around 225px wide and 45px high).
Lots of writers include a link within their content as their CTA. This isn’t a bad way to go if you’re clear about it.
However, a well-designed CTA button placed prominently is likely to get more attention than a single link in your content, since it really draws the eyes. If your theme doesn’t feature a button on the homepage, create your own at ButtonOptimizer.com and place it above the fold (i.e. so your potential client doesn’t have to scroll to see it).

Not all prospects will land on your website via your homepage, so be sure your CTA is clear across your website. A sidebar button, for example, can also work well so that it appears on all pages.
Step 4: Consider your alternative CTAs
I’m not suggesting that you should have only one CTA; I’m only saying it should be clear what your main call-to-action is. You might go with “contact me” as a primary CTA, while a secondary one could be “join my mailing list.”
When you have more than one CTA, be conscious of how they work together. If your secondary CTA is higher on the page, has more contrasting colors or features a larger content box, it may appear as your primary CTA when that’s not your intent. Take a look at these web design hierarchical elements to make your primary CTA stand out against the others.
If you have to ask whether your CTA is clear, it probably isn’t. Even so, it’s worth asking a friend to take a look at your site and to report back on his or her impression.
Do you feature a clear call-to-action on your site? Tell us what it is and how you draw attention to it! Does it work well for you?